CSS
Cascading Style Sheets
http://mbranko.github.io/webkurs
Ovo je deo web kursa
Literatura
- Jon Duckett: HTML & CSS
- Dan Cederholm: Bulletproof Web Design
- http://www.caniuse.com
CSS: osnovni pojmovi
- CSS: jezik za opis izgleda dokumenata
- napisanih u HTML, XML, ...
- mogu se odrediti svi bitni parametri prikaza
- novine u CSS verziji 3
- efekti (transformacije) - ukida potrebu za komplikovanim animacijama ili pluginovima
CSS: osnovni pojmovi
- isti CSS može se koristiti za više od jedne stranice, što znači da stil celog veb sajta može biti prilagođen bez menjanja svake stranice posebno
- primena konzistentnih stilova na svim stranicama pomaže unificiranju vizuelnog identiteta web stranica
- web čitači imaju predefinisani skup stilova koje primenjuju ako ne definišemo svoje stilove
Povezivanje HTML i CSS
- putem eksternog fajla sa CSS stilovima
- interno u HTML fajlu, u okviru
styletaga unutarhead - atribut
styleu bilo kom HTML elementu
<head>
<link rel="stylesheet" href="path/to/my.css"/>
</head><head>
<style type="text/css">
...
</style>
</head><p style="...">
...
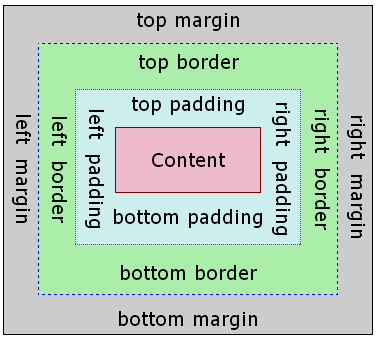
</p>Box model

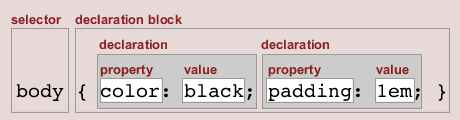
CSS sintaksa
- skup CSS pravila se sastoji od selektora i bloka deklaracija
- selektor definiše na koji element (ili elemente) se primenjuju pravila navedena u bloku deklaracija
- deklaracija se sastoji od naziva osobine i njene vrednosti

Selektor
- određuje na koje elemente se primenjuje pravilo
- govori web čitaču šta treba da stilizuje
- tri osnovne vrste selektora
- element selektori
- id selektori
- class selektori
Element selektor
- pronalazi elemente sa datim nazivom
p {
background: #363636;
padding: 10px;
}
Id selektor
- pronalazi najviše jedan element sa datom vrednošću atributa
id - na početku selektora je znak
#
<div id="container">...</div>
#container {
background: #363636;
padding: 10px;
}
Class selektor
- pronalazi elemente čiji atribut
classsadrži datu vrednost - na početku selektora je znak
.(tačka) - atribut
classmože sadržati više vrednosti
<p class="center no-margin">...</p>
<div class="no-margin">...</div>
.center {
text-align: center;
}
.no-margin {
margin: 0;
}
Univerzalni selektor
- označava da se stil odnosi na sve elemente
- piše se kao znak
*
* {
font-family: Roboto, Verdana, sans-serif;
}
div.poem * {
font-family: serif;
}
Grupisanje selektora
- ako imamo selektore sa istim definicijama, radi konciznosti možemo ih grupisati
- prilikom grupisanja razdvajamo ih zarezom
h1, h2, p.center {
text-align: center;
}
Selektori za potomke
- kada se stil primenjuje samo na potomke određenog elementa
- dva oblika:
- za direktne naslednike (decu)
- za sve potomke
ul > li {
text-align: left;
}
ul li {
text-align: left;
}
Selektori i pseudo-klase
- izbor elemenata koji imaju neko posebno stanje
- često se koriste:
:first-child,:last-child,:nth-child,:empty, ...
a:hover {
color: red;
}
Kombinovanje selektora
- kombinovanjem selektora mogu se pronaći specifični elementi
div.container div.row > p:nth-child(2n) {
color: red;
}
ul > li:nth-child(even) {
color: blue;
}
Jedinice mere
- apsolutne izražavaju veličinu u datim jedinicama
- najčešće u pikselima (
px), ali icm,mm,in,pc,pt - relativne izražavaju veličine u odnosu na neke referentne vrednosti
Relativne jedinice
- omogućavaju formatiranje stranice u skladu sa veličinom prikaza
- najčešće se koristi
% 100%se najčešće odnosi na veličinu roditeljskog elementa100%za tekst je podrazumevana veličina fonta (ako zoom nije menjan to je 16px)em: visina "em" razmaka za tekući fontex: visina malog slova "x" za tekući fontvh: 1% trenutne visine viewportavw: 1% trenutne širine viewportavmin:1vhili1vwšta god da je manje
Formatiranje teksta
- najčešće osobine koje se podešavaju su oblik slova, veličina slova, poravnanje, "težina", boja, boja pozadine...
colordirectionletter-spacingline-heighttext-aligntext-decorationtext-indenttext-shadow
text-transformunicode-bidivertical-alignwhite-spaceword-spacingfont-familyfont-stylefont-weight
Formatiranje blokova
- koristi box model
- podešavaju se sledeći atributi
margin: sve ili pojedinačno za svaku stranupadding: sve ili pojedinačno za svaku stranuborder: sve ili pojedinačno za svaku stranuwidth,height: u apsolutnim ili relativnim jedinicamamin-width,min-height,max-width,max-height
Formatiranje blokova: display
- atribut
displayodređuje kako se blok prikazuje u odnosu na ostatak sadržaja block: (podrazumevano)inline-block: kao inline elementi ali ima svoj width i heightnone: ne zauzima prostor, kao da ne postoji
(različito odvisibility: hiddenkada se ne vidi ali rezerviše prostor)
Formatiranje blokova: position
- osobina
positionodređuje kako se blok pozicionira static: (podrazumevano, ignorišetop,bottom, itd)relative: relativno pomeren u odnosu na normalnu poziciju
pomoću osobinatop,bottom,left,rightabsolute: relativno u odnosu na najbližeg pozicioniranog pretka
ako ih nema, onda se uzimabody;
pomera se sa skrolovanjemfixed: relativno u odnosu na viewport
ne pomera se prilikom skrolovanja
ne zauzima prostor na stranici
Float i clear
- osobina
floatomogućava da se element izdvoji iz normalnog rasporeda - da "pluta" levo ili desno
- slika oko koje će biti tekst, a slika ide udesno:
img { float: right; margin: 0 0 10px 10px; } - osobina
clearzabranjuje raspoređivanje elemenata oko plutajućeg elementa - sa leve strane zabranjujemo raspoređivanje drugih elemenata:
div { clear: left; }
Osobine specifične za web čitač
- Mozilla čitači: Firefox
-moz-
- WebKit čitači: Chrome, Safari
-webkit-
- Opera
-o-
- Internet Explorer
-ms-<!--[IF IE]> ... <![endif]-->
- Ne rade sve CSS osobine u svim čitačima
CSS3
- tekući standard za CSS
- modularizovan standard
- selectors
- box model
- backgrounds and borders
- image values and replaced content
- text effects
- 2D/3D transformations
- animations
- multiple column layout
- user interface
- ... još ~40-tak
CSS3 novine
- boje u rgba, hsl, hsla formatu
text-overflow: šta sa tekstom koji ne stane u blok- korišćenje web fontova
@font-face {
font-family: mojnaziv;
src: url(putanjadofonta.woff);
}
Složeni selektori
element1 ~ element2
braća element2 elementa1element1 + element2
element2 neposredno posle elementa1element[attr]
selektuje sve elemente koji imaju atributelement[attr="value"]
selektuje sve elemente koji imaju atribut sa datom vrednošćuelement[attr^="value"]
selektuje sve elemente čiji atribut počinje datom vrednošćuelement[attr$="value"]
selektuje sve elemente čiji atribut završava datom vrednošćuelement[attr*="value"]
selektuje sve elemente čiji atribut sadrži datu vrednost
Nove pseudoklase
:nth-child(n):nth-of-type(n):root:target:enabled:disabled:checked:selection:not(selector)
border-color
sivi gradijent u borderu
border: 18px solid #000;
border-bottom-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
border-top-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
border-left-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
border-right-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
padding: 5px 5px 5px 15px;
border-image
border-image: url(border.png) 27 27 27 27 round round;

border-image: url(border.png) 27 27 27 27 stretch stretch;

border-radius
border radius
#example1 {
-moz-border-radius: 15px;
border-radius: 15px;
}
box-shadow
#example1 {
-moz-box-shadow: 10px 10px 5px #888;
-webkit-box-shadow: 10px 10px 5px #888;
box-shadow: 10px 10px 5px #888;
}
text-shadow
#example1 {
text-shadow: 2px 2px 5px red;
}
prvi broj je x offset, drugi je y offset, opcioni treći je radius rasipanja senke, četvrti je boja
column-count
- za slaganje sadržaja u više kolona
.clanci {
-webkit-column-count: 2; /* Chrome, Safari, Opera */
-moz-column-count: 2; /* Firefox */
column-count: 2;
}
2D i 3D transformacije
translate()rotate()scale()skewX()skewY()matrix()
translateX()translateY()translateZ()translate3d()rotateX()rotateY()rotateZ()rotate3d()scaleX()scaleY()scaleZ()scale3d()matrix3d()perspective()
Tranzicije
transition-delay: broj sekundi pre nego što tranzicija počnetransition-duration: trajanje tranzicijetransition-property: na koju osobinu se tranzicija odnositransition-timing-function: oblik funkcije za tranziciju
ease,linear,ease-in,ease-out,ease-in-out,cubic-bezier(n,n,n,n)transition: omogućava da se sve podesi u jednoj osobini
Media queries
- za iste elemente definišemo različite stilove zavisno od konteksta
mediatype: najčešće
all,print,screen,speech- opšti oblik
@media not|only mediatype and (expressions) {
...
}
Media queries za responsive design
/* phone */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {...}
/* tablet */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {...}
/* tablet portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {...}
/* tablet landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {...}
CSS nasleđivanje
primer:
.container {
font-family: Helvetica, Arial, sans-serif;
font-size: 24px;
border: 5px solid red;
}
<div class="container">
<p>Lorem ipsum...</p>
</div>
div sadrži p;
p je nasledio font-family i font-size,
ali nije nasledio border
CSS nasleđivanje
p {
font-family: Helvetica, Arial, sans-serif;
font-size: 14px;
}
.special {
font-size: 24px;
color: red;
}
<p>Lorem ipsum...</p>
<p class="special">Lorem ipsum...</p>
oba p taga imaju font-family i font-size
drugi p ima redefinisanu veličinu fonta
drugi p ima novu boju teksta
CSS rezolucija konflikta
- za datu osobinu, pronađi sve deklaracije koje se primenjuju na element
- sortiraj deklaracije u skladu sa značajem i poreklom
- deklaracije sa istim značajem i poreklom sortiraj prema specifičnosti selektora
- ako imaju isti značaj, poreklo i specifičnost, sortiraj ih u redosledu kojim su definisane (poslednja pobeđuje)
CSS rezolucija konflikta
- poreklo deklaracije: web čitač < korisnik < autor
- značaj deklaracije: običan <
!important
Redosled važnosti od najmanje do najveće:
- deklaracije web čitača
- normalne deklaracije korisnika
- normalne deklaracije autora
- značajne deklaracije korisnika
- značajne deklaracije autora
CSS osobine i nasleđivanje
- neke osobine se nasleđuju
- a neke druge se ne nasleđuju
- za svaku osobinu se zna da li se nasleđuje ili ne
Zadatak #01
- Pronađite
zadaci/css/zadatak01u repozitorijumu
Zadatak #02
- Pronađite
zadaci/css/zadatak02u repozitorijumu
Zadatak #03
- Analizirajte CSS3 animaciju