HTML
HyperText Markup Language
http://mbranko.github.io/webkurs
Ovo je deo web kursa
Literatura
- Jon Duckett: HTML & CSS
- Dan Cederholm: Bulletproof Web Design
Kako se pristupa webu
- web browser: program za pregled web stranica
- Firefox, Internet Explorer, Chrome, Safari, Opera, ...
- različiti uređaji
- telefon, tablet, laptop, desktop, TV, ...
- screen reader: program koji čita sadržaj stranice
- text to speech
- web server: računar na kome se nalazi sadržaj
- komunikacija putem računarske mreže
Šta sajtovi sadrže
- web stranice
- struktura, tekstualni sadržaj i veze: HTML
- vizuelni izgled: CSS
- dinamičko ponašanje: JavaScript
- slike
- video zapise
- Flash
- ...
HTML: osnovni pojmovi
- HyperText Markup Lanugage: jezik za označavanje
- označava delove dokumenta tagovima
- tag = oznaka, ključna reč između znakova < i >
<html>
<head>
...
</head>
<body>
...
</body>
</html>
HTML tag
- svaki otvoreni tag ima svoj zatvoreni
- izuzeci postoje ali je bolje biti striktan
- između tagova nalazi se sadržaj
<p> ... </p>
HTML tag: prazan sadržaj
- sadržaj taga može biti prazan
- dva načina da se to zapiše
<p></p>
<p/>
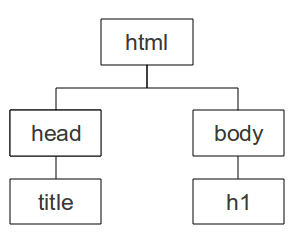
HTML dokument je stablo
- čvorovi stabla su elementi
- elementi se u fajlu zapisuju pomoću tagova
- sadržaj elementa navodi se između otvarajućeg i zatvarajućeg taga
- stablo dokumenta se serijalizuje u fajl pomoću tagova
<html>
<head>
<title>Naslov</title>
</head>
<body>
<h1>Web kurs</h1>
</body>
</html>

HTML atributi
- elementi mogu imati atribute
- atributi se navode u otvarajućem tagu
- atribut se definiše parom
naziv="vrednost" - ne mogu postojati dva atributa sa istim imenom u jednom elementu
<img src="images/img001.png" width="100%"/>
HTML editori
- HTML dokument je tekstualni dokument
- bilo koji tekst editor može poslužiti za pisanje
- napredni editori mogu pomoći
- vizuelni editori su dobri ali je često potrebno ručno intervenisati
- => možda ipak bolje koristiti tekst editore :)
Istorija HTML-a
- HTML 1.0 (1991) - Prvi javno dostupan dokument "HTML Tags" opisuje inicijalnih 18 elemenata. Nastao u CERN-u kao sredstvo za razmenu i objavljivanje dokumenata.
- HTML 2.0 (1995) - Objavljen kao standard IETF RFC 1866.
- HTML 3.0 - Nikad zapravo nije ni postojao kao standard; u toku je bio "rat browsera" i svaki proizvođač (Netscape, Microsoft) je dodavao svoje tagove.
- HTML 3.2 (januar 1997) - Prvi standard pod okriljem W3C; neki browser-specific elementi izbačeni a neki zadržani
- HTML 4.0 (decembar 1997) - Omogućavao je rad u 3 režima:
- strict: zastareli elementi se ne smeju koristiti
- transitional: zastareli elementi smeju da se koriste
- frameset: dozvoljena je upotreba samo frame orijentisanih elemenata
- HTML 4.01 (decembar 1999) - Iz ove specifikacije je razvijen i XHTML
- HTML 5 (prvi predlog 2008, usvojen 2014) - Poboljšanja u semantičkim elementima i podršci za različite tipove uređaja
HTML 5
- zvaničan W3C standard
http://www.w3.org/TR/html5/ - vrlo koristan sajt sa pregledom svih elemenata
http://www.w3schools.com/html/default.asp
Minimalni HTML dokument
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<link href="css/some-stylesheet.css" rel="stylesheet" type="text/css"/>
<script src="scripts/some-script.js"/>
<title>Ovo je naslov</title>
</head>
<body>
... Sadržaj stranice ...
</body>
</html>
htmlibodysu obaveznititleilangtretirati kao obavezne- ostali su opcioni
Minimalni HTML dokument
<!DOCTYPE html>- oznaka tipa dokumenta; ako je nema browseri mogu ući u nestandardni režim rada- sadržaj između
<html>i</html>opisuje HTML dokument; ne postoji default jezik dokumenta pa se preporučuje da se to navede, npr.lang="en"ililang="sr" - između
<head>i</head>su dodatni podaci o dokumentu - metapodaci <meta charset="utf8"/>određuje kodni raspored kojim je dokument napisan
Minimalni HTML dokument
<link href="css/some-stylesheet.css" rel="stylesheet"/>- opcioni element, povezuje dokument sa pripadajućim CSS fajlom koji definiše stil prikaza. Danas je skoro nemoguće naći dokument koji ne koristi CSS.- <script src="scripts/some-script.js"/> - opcioni element, povezuje dokument sa JavaScript dokumentom, u kome se nalazi programski kod koji se izvršava u browseru - većina dokumenata danas koristi JavaScript.
<title>Ovo je naslov</title>- naslov dokumenta; NE PRIKAZUJE se u okviru prikaza dokumenta u browseru, već kao naslov prozora browsera, ili njegovog taba.<body>- sav vidljivi sadržaj dokumenta se definiše unutar ovog elementa.
Block i inline elementi
- block elementi - uvek počinju u sledećem slobodnom redu (vertikalno ispod prethodnog sadržaja, i automatski zauzimaju maksimalnu raspoloživu širinu.
- npr. pasus, ...
- inline elementi - nastavljaju se na postojeći sadržaj i automatski podešavaju svoju širinu po sadržaju koji treba da prikažu.
- npr. niz slova u jednom redu teksta, ...
- podrazumevano ponašanje se može podesiti u CSS-u
Block elementi
<address>contact information<article>article content<aside>aside content<blockquote>long ("block") quotation<canvas>drawing canvas<dd>definition description<div>document division<dl>definition list<fieldset>field set label<figcaption>figure caption
<figure>groups media content with a caption<footer>section or page footer<form>input form<h1>...<h6>heading levels 1-6<header>section or page header<hgroup>groups header information<hr>horizontal rule (dividing line)<main>contains the central content unique to this document
<nav>contains navigation links<noscript>content to use if scripting is not supported or turned off<ol>ordered list<output>form output<p>paragraph<pre>preformatted text<section>section of a web page<table>table<tfoot>table footer<ul>unordered list<video>video player
Inline elementi
- b, i, small
- abbr, cite, code, dfn, em, kbd, strong, samp, var
- a, bdo, br, img, map, object, q, script, span, sub, sup
- button, input, label, select, textarea
Najčešće korišćeni elementi za tekstualni sadržaj
- naslovi:
h1, ...,h6- Definišu šest nivoa naslova. Koriste se samo ako tekst u njima zaista predstavlja naslov. Search engines posebno analiziraju naslove.
- paragraf (pasus):
p- Standardni element za korpus teksta. Višestruki razmaci i novi redovi se ignorišu. Browseri standardno dodaju po jedan prazan red pre i posle pasusa.
- prinudni prelazak u novi red:
br- Ovaj element nema sadržaj. Pojavljuje se kao
<br/>
- Ovaj element nema sadržaj. Pojavljuje se kao
Nabrajanja
ol- ordered list- Numerisana (1, 2, 3, ...) lista stavki.
ul- unordered list- Lista stavki bez numeracije (kao ova)
- stavke (podelementi) ovih lista su
lielementi
<ol>
<li>Stavka 1</li>
<li>Stavka 2</li>
</ol>
<ul>
<li>Stavka 1</li>
<li>Stavka 2</li>
</ul>
Formatiranje teksta
b- bold tekst bez posebnog značenjastrong- bold tekst za pojmove sa naglašenom važnošćui- italic tekst bez posebnog značenjaem- italic tekst za tekst koji se ističesmall- tekst koji će biti prikazan umanjenomark- markirani (highlighted) tekstdel- obrisani, uklonjenitekstins- novi dodati tekstsub- indeks 2sup- eksponent 2pre- prethodno formatirani tekst, očuvan whitespace
Link element
opšti oblik linka:
<a href="adresa_sadržaja" target="_blank"> vidljivi link </a>
hrefje obavezan atribut- adresa sadržaja može biti
- apsolutna putanja:
http://www.google.com - relativna putanja:
docs/somedoc.html - veza do drugog elementa u istom dokumentu:
#ident- u dokumentu postoji drugi element sa atributom
id="ident"
- u dokumentu postoji drugi element sa atributom
- apsolutna putanja:
targetje naziv prozora u kome će se otvoriti linkovani sadržaj
Elementi opšte namene
- većina elemenata nosi značenje:
p- pasus,h1- glavni naslov divispansu elementi opšte namene- vrlo često se koriste za strukturiranje sadržaja
divje blok elementspanje inline element- koriste se za stilizaciju sadržaja pomoću CSS-a
<div class="...">
...
</div>
<span class="..."> ... </span>
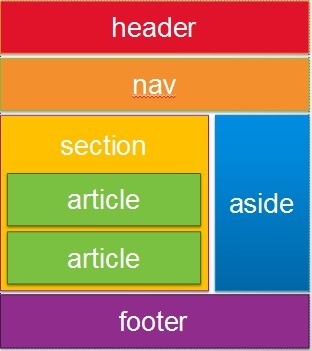
HTML5 elementi za strukturiranje sadržaja
- jasnije definišu značenje delova dokumenta
- jasnije je
<nav>...</nav>umesto<div class="nav"></div>
<article><aside><details><figcaption><figure><footer><header>
<main><mark><nav><section><summary><time>

Prikaz slika
- koriste se rasterski formati: GIF, PNG, JPEG
- element
imgima osnovni oblik
<img src="putanja_do_fajla_slike"/> - dodatni atributi:
width,height,alt,title
Zadatak #01
- Pronađite
zadaci/html/zadatak01u repozitorijumu
Prikaz slika
figureje nov u HTML5- noseći element za slike
- grupisanje informacija o slici i opisa (caption)
- opis nije obavezan
<figure>
<img src="slika.jpg" alt="Alternativni tekst"/>
<figcaption>Sl. 1 - Opis slike 1</figcaption>
</figure>
Prikaz slika
canvasprostor na kome se programski iscrtava sadržaj- iscrtavanje se piše u JavaScriptu
- pogodan za grafikone
- ovaj element po pravilu ima
idatribut - primer: http://www.w3schools.com/tags/ref_canvas.asp
<canvas id="myCanvas" width="200" height="200"/>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext('2d');
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
SVG slike
- SVG - Scalable Vector Graphics
- XML notacija za zapisivanje vektorskih crteža
- programi za vektorsko crtanje podržavaju export u SVG format
- HTML5 element
svgomogućava ubacivanje SVG slika - popularno za ikonice, delove interfejsa, itd.
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
Zvučni zapisi
- element
audioje dodat u HTML5 - nema više potrebe za različitim plug-in playerima
- atributi:
autoplay,controls,loop,muted,preload,src
<audio>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Vaš stari browser ne podržava audio tag.
</audio>
Zvučni zapisi
- nema još opšte kompatibilnosti svih browsera i audio formata
- mp3 - svi browseri
- wav - svi osim IE
- ogg - Chrome, Firefox, Opera
- mora se navesti i MIME tip zvučnog zapisa
- mp3 -
audio/mpeg - ogg -
audio/ogg - wav -
audio/wav
- mp3 -
- za starije browsere potrebno je obezbediti fallback
Video zapisi
- element
videoje dodat u HTML5 - nema više potrebe za različitim plug-in playerima
- podržani formati
- MP4: MPEG4 sa H.264 video i AAC audio kodiranjem
- WebM: WebM sa VP8 video i Vorbis audio kodiranjem
- Ogg: Ogg sa Theora video i Vorbis audio kodiranjem
- mora se navesti i MIME tip zvučnog zapisa
- MP4 -
video/mp4 - WebM -
video/webm - Ogg -
video/ogg
- MP4 -
- isti atributi kao za
audiotag, uz jošwidth,heightiposter - za YouTube potreban je njihov
embedelement!
Primer #01
- Pronađite
zadaci/html/primer01u repozitorijumu
Tabele
- nekada korišćene za raspoređivanje sadržaja po stranici
- danas se koriste za prikaz tabelarnih podataka
- u osnovnom obliku uvek formiraju matricu ćelija
- izmenom atributa ili spajanjem ćelija moguće je napraviti složenu strukturu
Tabele
- osnovni element
tablesadržitr- red tabele koji sadržith- ćeliju zaglavlja tabele ilitd- ćeliju sa podacima.
<table>
<tr>
<th>Zaglavlje 1</th>
<th>Zaglavlje 2</th>
</tr>
<tr>
<td>Ćelija 1</td>
<td>Ćelija 2</td>
</tr>
</table>
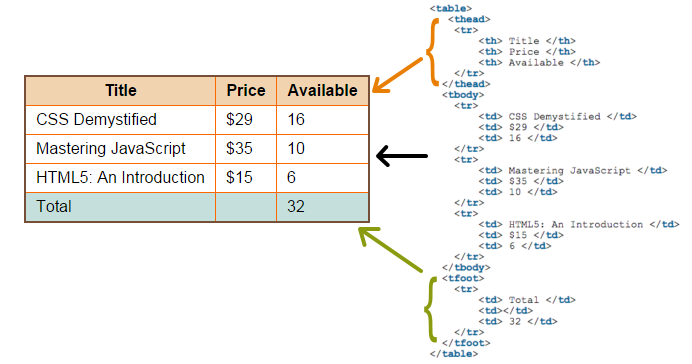
Tabele
thead,tbody,tfootelementi- naglašavaju smisao delova tabele
- skrolovanje tela nezavisno od zaglavlja i podnožja
- ponavljanje zaglavlja i podnožja pri štampanju

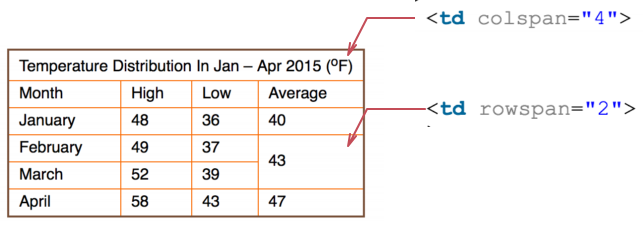
Spajanje ćelija tabele
- atribut
colspanza spajanje preko više kolona - atribut
rowspanza spajanje preko više redova

Zadatak #02
- Pronađite
zadaci/html/zadatak02u repozitorijumu
Zadatak #03
- Pronađite
zadaci/html/zadatak03u repozitorijumu
Zadatak #04
- Pronađite
zadaci/html/zadatak04u repozitorijumu
HTML forme
- neophodne za unos podataka
- bez njih ne bi postojale web aplikacije!
formelement je kontejner koji sadrži
različite tipove polja za unos podataka- pravilnim izborom polja može se
unaprediti UI web aplikacije - pogrešan izbor polja može otežati korišćenje
- relativno bogat izbor tipova polja tek u HTML5
Koraci u korišćenju HTML forme
- korisnik unosi podatke
- validacija unetih podataka
- slanje podataka serveru
- korisniku se saopštava status obrade podataka (uspešno/neuspešno)
- u slučaju greške, osim poruke o grešci, korisnik se vraća na formu za unos, a njena polja se automatski popune unesenim podacima
1 i 3 - neophodni koraci
ostali - poželjni, bez njih je korišćenje nezgodno
Element form
- element
formnije podrazumevano vidljiv - vidljiva su polja za unos unutar njega
- atributi bliže određuju ponašanje forme
<form [atributi]>
... elementi forme ...
</form>
Atributi elementa form
name- naziv forme, korisno ako stranica ima više formiaction- URL na koji treba poslati podatkemethod- način slanja podataka, može biti GET ili POSTenctype- način kodiranja poslatih podatakaaccept-charset- koji kodni raspored prihvataju elementi formeautocomplete- da li browser nudi pomoć prilikom popunjavanjanovalidate- da browser ne pokušava validaciju poljatarget- prozor u kome će se otvoriti nova stranica
<form action="" method="POST" name="mojaforma">
...
</form>
Input element
input- polje za unos- izgled i ponašanje zavise od atributa
type - atribut
nameje naziv parametra koji se šalje serveru - obavezno!
<input type="text" name="ime_prezime">
Tipovi polja za unos
buttoncheckboxcolordatedatetimedatetime-localemailfilehiddenimagemonthnumber
passwordradiorangeresetsearchsubmitteltexttimeurlweek
Checkbox i radio
- unos koji predstavlja izbor jedne od opcija ili nezavisno biranje opcija
checkboxmože da se selektuje svaki nezavisnoradiomože da se selektuje samo jedan iz grupe
<input type="checkbox" name="...">
<input type="radio" name="...">
Važni atributi polja za unos
value: početna vrednostdisabled: polje ne može da se menja i ne šalje se serverureadonly: polje ne može da se menja ali se šalje serverurequired: polje je obavezno - mora se uneti vrednostchecked: stanje polja "uključeno" - samo zaradioicheckboxsize: veličina polja u karakterimamaxlength: maksimalan broj karaktera u poljuminimin: granične dozvoljene vrednosti zanumberidatepoljaautocomplete: da li je dozvoljeno automatsko dovršavanjeaccept: dozvoljene vrste fajla zafilepolje
Datalist
- lista vrednosti koja će biti ponuđena korisniku dok unosi tekst
- polje se povezuje sa njim preko
listatributa
<input list=“browsers" type=“text”>
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Google Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
Select
- predstavlja padajuću listu stavki za izbor
- stavke su date unutar
optionelementa - selekcija više stavki odjednom - atribut
multiple - atribut
value- vrednost koja se šalje serveru - grupisanje stavki - element
optgroup
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
Textarea
- višelinijsko tekstualno polje za unos veće količine teksta
- nema atribut
valueveć je početni tekst sadržaj elementa
<textarea rows="4" cols="50">
Ovo je inicijalni tekst koji će biti prikazan u textarea polju.
</textarea>
Button, submit, reset
<input type="button">dugme koje se obrađuje pomoću JavaScripta<input type="submit">dugme za slanje forme<input type="reset">dugme za reset forme - vraćanje na početno stanje
File
<input type="file">- polje za upload fajla- ne može biti unapred popunjeno, to bi bio sigurnosni rizik
- potrebno je da forma ima atribut
enctypesa vrednošćumultipart/form-data
Zadatak #05
- Pronađite
zadaci/html/zadatak05u repozitorijumu