JSON
JavaScript Object Notation
http://mbranko.github.io/webkurs
Ovo je deo web kursa
Literatura
- RFC 4627
Razmena podataka na webu
- ključna ideja za AJAX
- alternativa za zamenu HTML stranica
- aplikacije isporučene kao stranice
- kako da prenosimo podatke?
Formati podataka kroz istoriju
- ad hoc
- database model
- document model
- programming language model
JSON
- JavaScript Object Notation
- minimalan
- tekstualan
- podskup JavaScripta
JSON
- podskup ECMA-262 Third Edition
- nezavisan od jezika
- tekstualan
- lagan
- jednostavan za parsiranje
JSON nije
- nije format dokumenata
- nije markup jezik
- nije opšti format za serijalizaciju podataka
- nema ciklične/ponavljajuće strukture
- nema funkcije
JSON istorija
- 1999: ECMAScript Third Edition
- 2001: State Software, Inc.
- 2002: http://json.org
- 2005: AJAX
- 2006: RFC 4627
Podrška u jezicima
- ActionScript
- C / C++
- C#
- ColdFusion
- Delphi
- E
- Erlang
- Java
- Lisp
- Perl
- Objective-C
- Objective CAML
- PHP
- Python
- Rebol
- Ruby
- Scheme
- Squeak
Objektni literali
- JavaScript
- Python
- NewtonScript
Tipovi vrednosti
- stringovi
- brojevi
- logički
- objekti
- nizovi
null
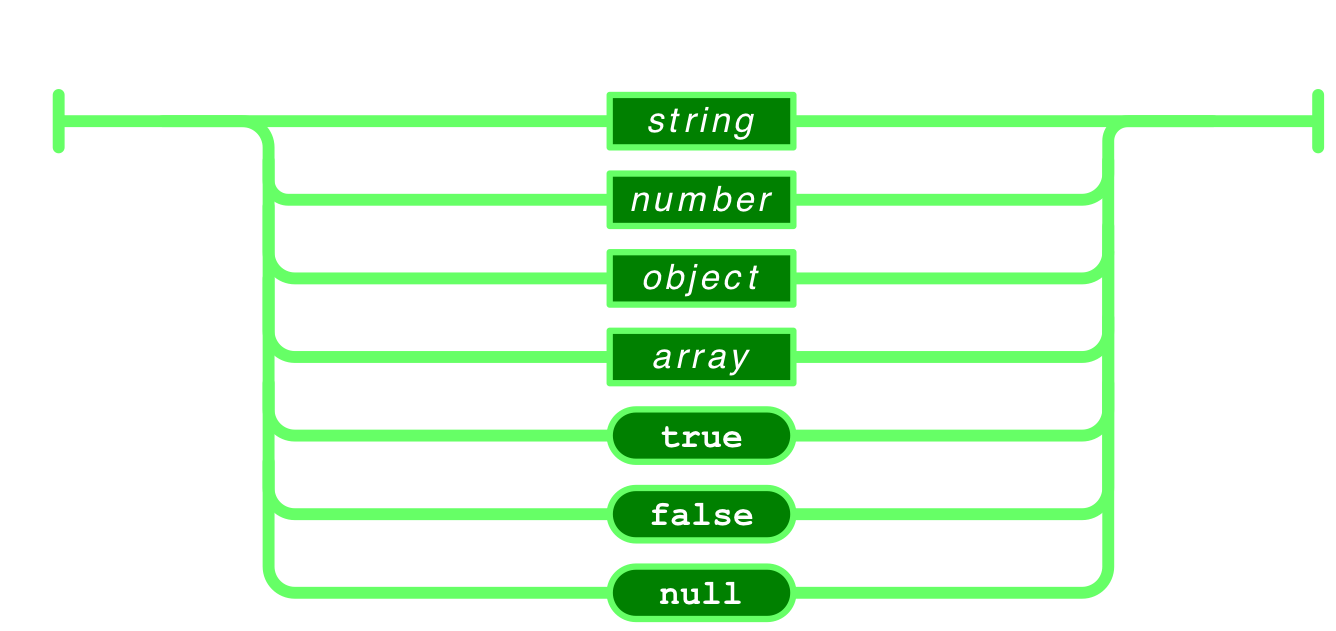
Vrednost

String
- sekvenca 0 ili više Unicode znakova
- nema posebnog tipa za char - to je string dužine 1
- unutar duplih navodnika
- backslash escaping
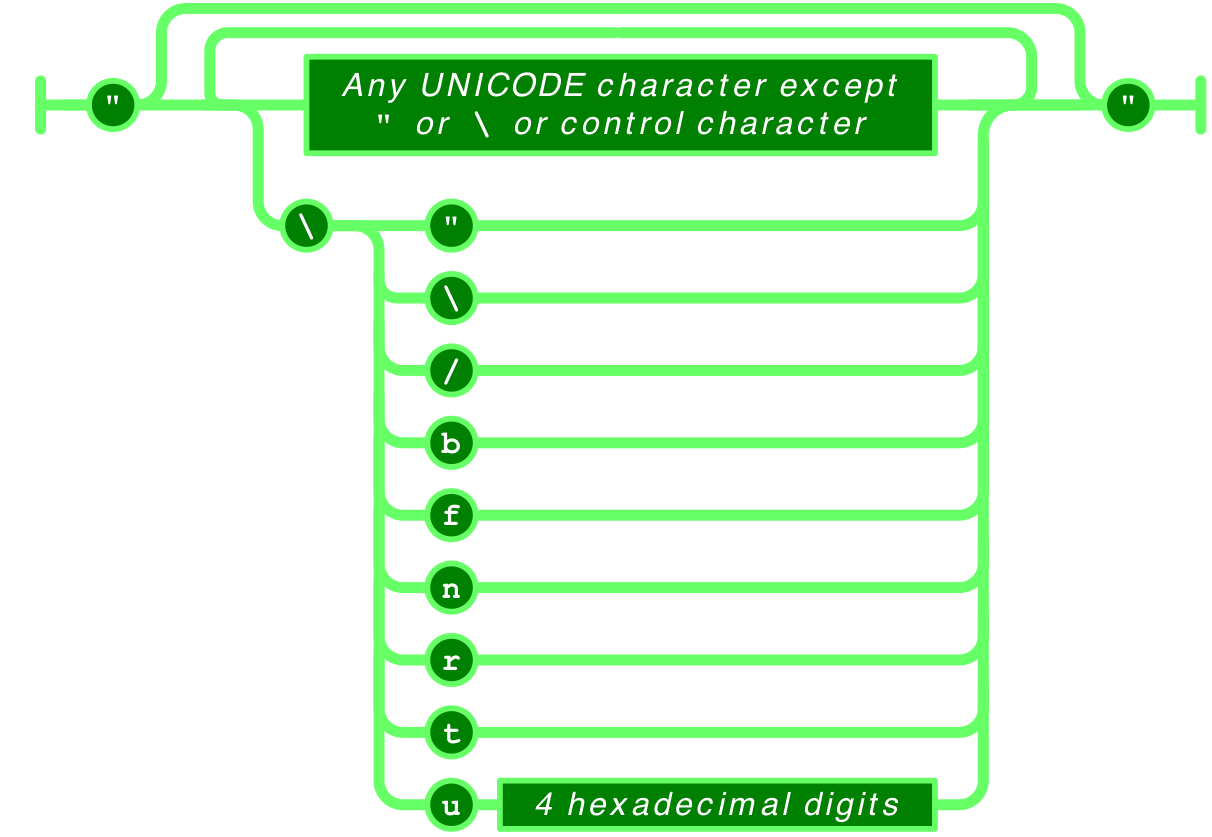
String

Brojevi
- celi
- realni
- eksponencijalna notacija
- nema hex ili oktalne notacije
- nema
NaNiliInfinity - koristi
null
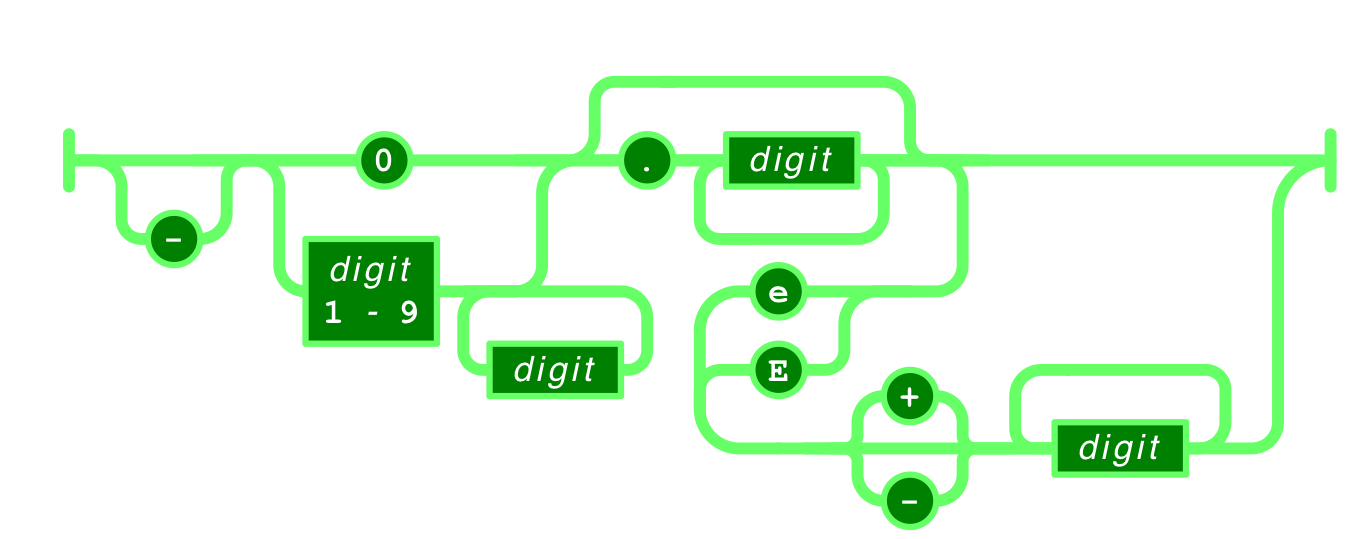
Broj

Logičke konstante
truefalse
Null
- vrednost koja predstavlja ništa
Objekti
- objekti su kolekcije parova ključ-vrednost bez relacije poretka
- pišu se unutar
{i} - razdvajanje parova ključ-vrednost pomoću
, - razdvajanje ključa i vrednosti pomoću
: - ključevi su stringovi
- vrednosti su JSON vrednosti
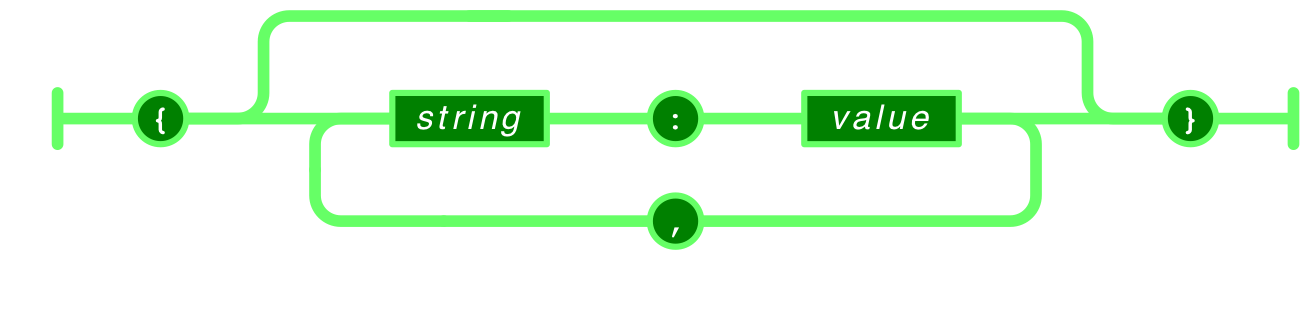
Objekat

Objekat
{
"name": "Jack B. Nimble",
"at large": true,
"grade": "A",
"level": 3,
"format": {
"type": "rect",
"width": 1920,
"height": 1080,
"interlace": false,
"framerate": 24
}
}
{"name":"Jack B. Nimble","at large": true,"grade":"A","level":3, "format":{"type":
"rect","width":1920, "height":1080,"interlace":false, "framerate":24}}
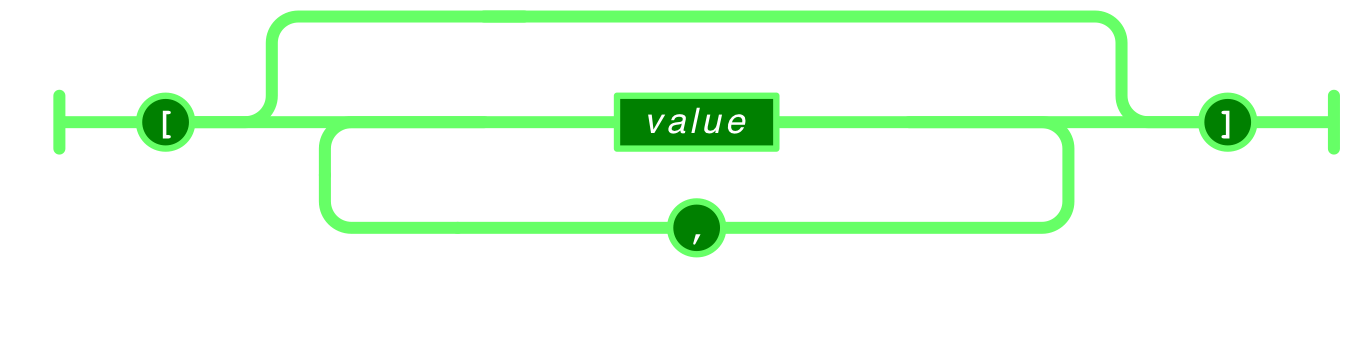
Nizovi
- nizovi su kolekcije vrednosti sa relacijom poretka
- pišu se unutar
[i] - razdvajanje vrednosti pomoću
, - JSON ne definiše pravila za indeks
- implementacije mogu početi niz sa indeksom 0 ili 1
Niz

Niz
["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"]
[
[0, -1, 0],
[1, 0, 0],
[0, 0, 1]
]
Nizovi i objekti
- koristi objekte kada su nazivi ključeva proizvoljni stringovi
- koristi nizove kada su nazivi ključeva celi brojevi
- naziv asocijativni niz zbunjuje
MIME Media Type
application/json
Kodiranje znakova
- striktno Unicode
- podrazumeva se UTF-8
- mogu se koristiti i UTF-16 i UTF-32
JSON nema verzije
- JSON nema verzije
- niti će ih imati
- ne planiraju se izmene
- vrlo stabilan jezik
Pravila za serijalizaciju/deserijalizaciju
- JSON dekoder mora da prihvati svaki dobro formirani JSON tekst
- JSON dekoder može da prihvati i ne-JSON tekst
- JSON enkoder mora da proizvodi samo dobro formirani JSON tekst
- "budi konzervativan u onome što ti radiš;
budi liberalan u onome što prihvataš od drugih"
Nadskupovi
- YAML je nadskup JSON-a
- YAML dekoder je JSON dekoder
- JavaScript je nadskup JSON-a
- JavaScript interpreter je JSON dekoder
AJAX + JSON
- AJAX: Asynchronous JavaScript and XML
- JSON zamenjuje XML
- JSON je X u AJAX :)
AJAX + JSON
- HTML za isporuku JavaScripta
- JSON podaci ugrađeni u stranicu
<html>...
<script>
var data = { ... JSONdata ... };
</script>...
</html>
AJAX + JSON
XMLHttpRequest- dobavi
responseText - parsiraj
responseText
responseData = eval('(' + responseText + ')');
// ili
responseData = responseText.parseJSON();
eval: da ili ne?
- da li je bezbedno koristiti
evalsaXMLHttpRequest? - JSON podaci stižu sa istog servera odakle i stranica.
eval-uiranje tih podataka nije manje bezbedno od originalnog HTML-a - može se uvek koristiti
string.parseJSON()umestoeval
JSONRequest
- nova usluga
- dvosmerna razmena podataka između stranice i bilo kog servera
- ne podleže pod Same Origin Policy
- kampanja za prihvatanje u web čitačima
Pogodan za prenos podataka
- istovremeno machine-readable, programmer-readable, čak i human-readable
- Unicode znakovi, podržani svi svetski jezici
- self-documenting: opisuje strukturu i nazive polja
- striktna sintaksa => jednostavni, mali parseri
- predstavljanje osnovnih struktura podataka: slogovi, liste, stabla
Liči na podatke
- vrednosti su iste kao i u programskim jezicima
- nije potrebno restrukturiranje: JSON strukture su nalik klasičnim strukturama programskih jezika
- JSON objekat je record, struct, object, dictionary, hash, associative array...
- JSON niz je array, vector, sequence, list...
Mane
- nema namespaces
- nema validator
- nije proširiv
- nije XML
Namespaces
- svaki objekat je namespace
- ključevi su mu nezavisni od drugih objekata
- JSON koristi kontekst za razdvajanje imena, kao i programski jezici
Namespaces
- tri pojave imena
titlesa različitim značenjem - razlikovanje pomoću imena nije dovoljno
<section>
<title>Book-Signing Event</title>
<signing>
<author title="Mr" name="Vikram Seth" />
<book title="A Suitable Boy" price="$22.95" />
</signing>
<signing>
<author title="Dr" name="Oliver Sacks" />
<book title="The Island of the Color-Blind" price="$12.95" />
</signing>
</section>
Namespaces
section.titlesection.signing[0].author.titlesection.signing[1].book.title
{"section":
"title": "Book-Signing Event",
"signing": [
{
"author": { "title": "Mr", "name": "Vikram Seth" },
"book": { "title": "A Suitable Boy",
"price": "$22.95" }
}, {
"author": { "title": "Dr", "name": "Oliver Sacks" },
"book": { "title": "The Island of the Color-Blind",
"price": "$12.95" }
}
]
}}
JSON nema validator
- biti dobro-formiran i validan nije isto što i biti ispravan i relevantan
- svaka aplikacija je zadužena za validaciju - to se ne može izbeći
- postoji YAML validator
JSON nije proširiv
- ne mora ni da bude
- može da predstavi bilo koju neponavljajuću strukturu
- možemo dodavati nova polja u postojeće strukture bez potrebe za izmenom postojećih programa
JSON nije XML
- objekti
- nizovi
- stringovi
- brojevi
- logički
- null
- element
- atribut
- sadržaj atributa
- sadržaj elementa
<![CDATA[ ... ]]>- entiteti
- deklaracije
- šema
- stylesheet
- komentari
- namespaces
- verzije
JSON nije XML
- XML je odličan standard za reprezentaciju dokumenata
- XML nije dobar standard za razmenu podataka