WebSockets
RFC 6455
http://mbranko.github.io/webkurs
Ovo je deo web kursa
Literatura
Klasičan HTTP
- dizajniran za prenos dokumenata
- interakcija zahtev/odgovor
- dvosmerna ali half-duplex komunikacija
- samo u jednom smeru u jednom trenutku
- stateless
- višak u headeru
- podaci se šalju u svakom zahtevu i odgovoru
Full duplex vs half duplex
- full duplex: komunikacija u oba smera istovremeno
- half duplex: komunikacija u oba smera, ali samo u jednom smeru u jednom trenutku
AJAX folira full duplex vezu
- AJAX: Asynchronous JavaScript and XML
- sadržaj može da se menja bez osvežavanja cele stranice
- stvara utisak brzog odziva
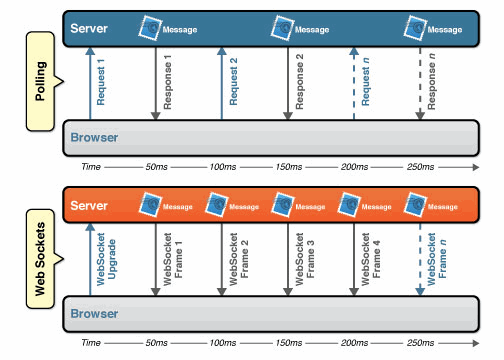
AJAX trik #1: polling
- nakon inicijalnog preuzimanja stranice
- browser šalje zahteve u regularnim intervalima
- i odmah prima odgovor
- skoro real-time
AJAX trik #2: long polling
- server kasnije šalje odgovor
- browser odmah šalje novi zahtev
- ciklus odgovor-zahtev-odgovor
AJAX trik #3: streaming
- server šalje odgovor u delovima
- problemi sa proxy i firewall sistemima
- potreban periodičan flush
- ograničen broj otvorenih veza u web čitaču
AJAX folira full duplex vezu
- sadržaj može da se menja bez osvežavanja cele stranice
- stvara utisak brzog odziva
- polling je skoro real-time
- čitač šalje zahteve u regularnim intervalima
- i odmah prima odgovor
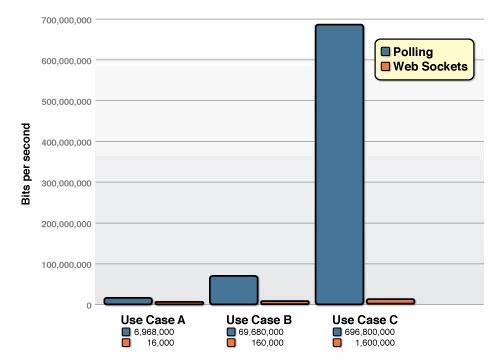
Višak u HTTP zaglavlju
| br. klijenata | bajtova viška | Mbps viška |
|---|---|---|
| 1.000 | 871.000 | 6,6 |
| 10.000 | 8.710.000 | 66 |
| 100.000 | 87.100.000 | 667 |
WebSockets vs AJAX
- AJAX: otvara TCP vezu, šalje HTTP zahtev, uključuje rezultat u DOM stablo
- WebSocket: slanje podataka server→klijent
bez prethodnog slanja zahteva klijent→server - push notifications

WebSocket istorija
- originalno dodat u HTML5 kao
TCPConnection - kasnije izdvojen u posebnu specifikaciju
- standardizovan kao API (W3C) i kao protokol (IETF)
- dve šeme:
ws://iws://
ws://example.com:8000/chat/
\_/ \_________/\___/ \___/
| | | |
scheme host port server
WebSocket client API
if (window.WebSocket) { ... } // da li browser podržava
// kreiranje i callbacks
var ws = new WebSocket("ws://www.xyz.com")
ws.onopen = function(event) { };
ws.onclose = function(event) {
alert("closed with status: " + event.code);
};
ws.onmessage = function(event) {
alert("received msg: " + event.data);
};
ws.onerror = function(event) {
alert("error");
};
ws.send("Hello world"); // slanje poruke
ws.close(); // zatvaranje
WebSocket client API
| dostupnost | window.WebSocket ili Modernizr.websocket |
| događaji | onopen, onmessage, onclose, onerror |
| funkcije | send, close |
| atributi | url, readyState, bufferedAmount, ... |
Podrška u web čitačima
- Chrome 4+
- Safari 5+
- Firefox 4+
- Opera 10.7+
- Internet Explorer 10+
- Microsoft Edge
WebSocket server API
@ServerEndpoint("/echo")
public class EchoServer {
@OnOpen
public void onOpen(Session session){
session.getBasicRemote().sendText("Hello!");
}
@OnMessage
public void onMessage(String message, Session session){
session.getBasicRemote().sendText("Echo: " + message);
}
@OnClose
public void onClose(Session session){
}
}
WebSocket handshake: zahtev klijenta
GET /chat HTTP/1.1
Host: xyz.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Version: 13
Origin: http://xyz.com
Sec-WebSocket-Protocol: chat
Sec-WebSocket-Extensions: ...
Cookie: ...
WebSocket handshake: odgovor servera
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
--- (opciono) ---
Sec-WebSocket-Protocol: chat
Sec-WebSocket-Extensions: ...
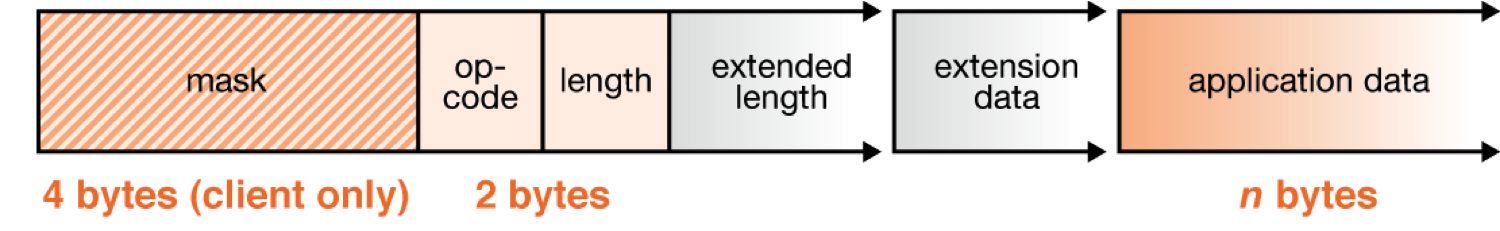
WebSocket frejm
- nekoliko bajtova zaglavlja
- tekstualni ili binarni podaci

Efikasnost
| HTTP | WebSocket | |
|---|---|---|
| overhead | 100-tine B | 2-6 B |
| latency | nova konekcija | ista konekcija |
| polling | interval | bez čekanja |
| long polling | odgovor-zahtev | bez čekanja |
Overhead: polling vs WebSockets

Latency: polling vs WebSockets

WebSocket prednosti
- performanse: efikasna real-time komunikacija
- jednostavnost: prosta klijent/server komunikacija preko weba
- standardizacija: WebSocket je standardni IETF protokol
- HTML5: deo HTML5 specifikacije